Difference between revisions of "Functional Spec (Website Version 3)"
(→Major Features) |
|||
| (6 intermediate revisions by the same user not shown) | |||
| Line 27: | Line 27: | ||
==Major Features== |
==Major Features== |
||
# Awesomely simple to use. |
# Awesomely simple to use. |
||
| − | ## Critical that you don't need to install anything (e.g. "update your Flash player). |
+ | ## Critical that you don't need to install anything (e.g. no "update your Flash player"). |
## Works in all browsers (even IE 6) - no bugging the user to upgrade their browser. |
## Works in all browsers (even IE 6) - no bugging the user to upgrade their browser. |
||
## "Schedule" takes you to schedule, "Films" takes you to films and so-on. No terse icons if possible. |
## "Schedule" takes you to schedule, "Films" takes you to films and so-on. No terse icons if possible. |
||
| Line 37: | Line 37: | ||
## Make sure that people don't need to visit the website, just to know what films are on (it doesn't sound like it would be a lot of effort to ''just visit'', but a surprising number don't.) |
## Make sure that people don't need to visit the website, just to know what films are on (it doesn't sound like it would be a lot of effort to ''just visit'', but a surprising number don't.) |
||
## Don't ''require'' registration to get access to these features. |
## Don't ''require'' registration to get access to these features. |
||
| − | ### Let people to sign in with services they already use, e.g. FaceTwit or |
+ | ### Let people to sign in with services they already use, e.g. FaceTwit or OAuth. |
# Smooth, sophisticated, refined, polished, easy etc. |
# Smooth, sophisticated, refined, polished, easy etc. |
||
# Lots of awesome stuff to look through |
# Lots of awesome stuff to look through |
||
| − | ## Avoid, if possible, allowing wales to go on a two-hour link-suck through Wikipedia while looking up all the films starring Christian Bale, cultural context, production etc. |
+ | ## Avoid, if possible, allowing wales to go on a two-hour link-suck through Wikipedia while looking up all the films starring Christian Bale, cultural context, production etc. A twenty minute link-suck through our site is more beneficial for the society. |
Think that just about does it. |
Think that just about does it. |
||
| Line 50: | Line 50: | ||
# ''Eliminate'' choices the user needs to make. |
# ''Eliminate'' choices the user needs to make. |
||
# No jargon or techy web stuff e.g. ("This page validates as XHTML 1.1, and has a valid CSS 2.1 Stylesheet") - they're expecting cinema nerdiness, not standards-compliant nerdiness. |
# No jargon or techy web stuff e.g. ("This page validates as XHTML 1.1, and has a valid CSS 2.1 Stylesheet") - they're expecting cinema nerdiness, not standards-compliant nerdiness. |
||
| + | # Because people aren't (generally) that good at computers, they may not realise that they have to ''scroll'' to see interesting stuff. As a guide for every page, all of the major information and elements need to fit into a rectangle about 1000 pixels wide and 730 pixels tall (because most people, if they're not on university machines, are on laptops with really short screens) |
||
| + | # Additionally, because a lot of people are on laptops with rubbish trackpads, they'll generally give up if they encounter something that involves a lot of very accurate clicking. |
||
| + | ## Links and buttons need to be big - think BBC iPlayer and how big ''its'' clicking areas are. |
||
==Major Components== |
==Major Components== |
||
| Line 84: | Line 87: | ||
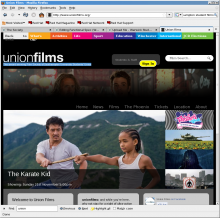
[[Image:Soton.Screenshot.png|thumb|220px|alt=Southhampton Union Films Website|Exhibit A: South Hampton Union Film's website has a prominent slide-show on their home-page showing upcoming films.]] |
[[Image:Soton.Screenshot.png|thumb|220px|alt=Southhampton Union Films Website|Exhibit A: South Hampton Union Film's website has a prominent slide-show on their home-page showing upcoming films.]] |
||
| + | At the top of the page (beneath the header but ''not'' beneath "On Tonight" as I've done in the mockup - this needs fixing) there's a bar that stretches all the way across the page. This box will be centre-aligned, contain recognisable icons depicting the various social networks WSC is on, and contain a link that says something to the effect of "get films in your inbox". This is one of the core-tasks of the home-page and must be prominent. |
||
| − | The films should be presented in some kind of infinitely looping carousel, just like Soton films. Clicking on the previews or on the main item will take the user to that film's page. |
||
| + | |||
| + | The films should be presented in some kind of infinitely looping carousel, just like Soton films. Clicking on the previews or on the main item will take the user to that film's page. I reckon that Soton's site however, wastes a lot of space with a unnecessary eye-candy, and we ''must'' do better for reasons I'll outline in the conclusion to this section. |
||
Underneath the preview, we would have society news and events. I recommend arranging them in a left-to-right grid of randomly colored cells, the most recent item on the top left, the last item on the bottom right, and prominently dated and sized according to importance. Each news item is presented as a short summary (no more than 15-25 words, preferably even less) and a "read more >" link at the bottom. In practice, clicking on the box will take them to the news item. |
Underneath the preview, we would have society news and events. I recommend arranging them in a left-to-right grid of randomly colored cells, the most recent item on the top left, the last item on the bottom right, and prominently dated and sized according to importance. Each news item is presented as a short summary (no more than 15-25 words, preferably even less) and a "read more >" link at the bottom. In practice, clicking on the box will take them to the news item. |
||
| Line 93: | Line 98: | ||
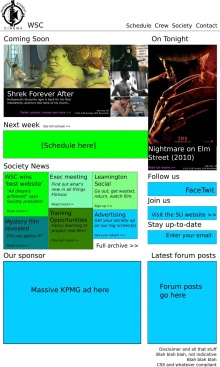
The front-page is really nothing, all it is is a launchpad for other pages. In the preview, done in Inkscape, the homepage draws together several key elements from other areas of the site - there are forum contributions, society news, the ability to follow on FaceTwit, get the schedule in the Live@Edu calendar etc. |
The front-page is really nothing, all it is is a launchpad for other pages. In the preview, done in Inkscape, the homepage draws together several key elements from other areas of the site - there are forum contributions, society news, the ability to follow on FaceTwit, get the schedule in the Live@Edu calendar etc. |
||
| + | |||
| + | Let's consider some basic usage scenarios. |
||
| + | |||
| + | ===Usage Scenario: What's on Tonight? === |
||
| + | |||
| + | A random person decides to go onto the website to see what films are on. To do this, they |
||
| + | # Type "Warwick Cinema" into Google. Pick the first result. |
||
| + | # Warwick Student Cinema page loads. |
||
| + | # Beneath the navigation bar, there's a box labelled "On Tonight / On Tomorrow night" with the film name and film time(s). |
||
| + | ## The user should not need to scroll to see the film name (issue with mockup that I've just thought of). |
||
| + | # From there the user can: |
||
| + | ## Decide that they're sufficiently enlightened and leave OR |
||
| + | ## Click on a link next to the film name e.g. ("review, trailer and more >>") that entices them to spend a little more time on the site |
||
| + | ### It should be really obvious that clicking the film name or poster reveals more. A typical way to do this is to change the colour of the box or underline any text to show that the content reacts to the mouse being there. |
||
| + | |||
| + | ===Usage Scenario: What's on Next Week?=== |
||
| + | |||
| + | A random person decides, again, to go onto the website and see what films are on on Thursday (maybe they're taking their significant other to it to try and seem knowledgeable about world cinema - evolution). They go on the site on their laptop. |
||
| + | |||
| + | # Again, types something like "Warwick Film Soc" into Google and picks the first link. |
||
| + | # The site loads. Beneath a title like "Coming Soon" and the sliding carousel there's a mini-schedule for the coming week. It has the name of each film and the times that they show. |
||
| + | # Again, he can decide to leave the site, or click on the film in the mini-schedule to see a synopsis and (favourable) review. |
||
| + | |||
| + | ===Usage Scenario: Keep me Informed === |
||
| + | |||
| + | Someone's discovered Warwick Student Cinema, they saw Momento and just '''loved''' it: "That Guy Pearce, he's ''so'' hot!" they say (but I digress). They're interested in learning a bit more about the society. |
||
| + | |||
| + | # Load the site (again, Google). |
||
| + | # The site loads. |
||
| + | # They notice the brightly coloured bar at the top of the page, beneath the site navigation but above any of the "what's on" stuff. |
||
| + | ## If they click on the Facebook icon, they get taken to the WSC Facebook page, so they can "Like" it and join it or however it's been set up. |
||
| + | ## if they click on the Twitter icon, they get taken to the WSC Twitter page where they can follow. |
||
| + | ## If they click on the "get films in your inbox" link, they get taken to a new page. [Outlined in a sec]. |
||
| + | ### On this page, they enter their email address, click a descriptive button which the site processes and thanks them for signing up. |
||
| + | ### After a few moments they get and email in their inbox. |
||
| + | #### If they're on a Live@Edu account, they'll also get an attachment which, when clicked on, will add Warwick Film Society to their Live@Edu calendar. |
||
| + | ### Even if they're not, they'll receive this week's email with an additional "Thanks for subscribing" box at the top. |
||
| + | |||
| + | ===Usage Scenario: Read the news=== |
||
| + | |||
| + | A fledging society member missed the exec meeting and wants to see the minutes. Loading the society web-page, they scroll down to see the news section. The most recent item is "Exec Meeting", with the summary "15/11/10" and text saying "read more". Clicking on the news item, they get taken to the article page. |
||
| + | |||
| + | === Summary of the Home Page=== |
||
| + | |||
| + | In conclusion |
||
| + | # Usage scenarios helped me to realize that the mock up I did was flawed (consequence of thinking about your users is you may figure out your plans were wrong.) |
||
| + | # As most people - if they're not visiting on a university machine - are visiting on their laptops (which often have shorter screens than comparable desktops), we need to make sure that all the important tasks for that one page are crammed into the visible area of their screen - because you have no guarantee that people will realise there's stuff available ''if they have to scroll.'' As a result, pages must be designed for a rectangle about 1000 pixels wide by about 730 pixels tall [this bit's so important, I've added it to the bear in mind section.] |
||
| + | |||
| + | == The Schedule == |
||
| + | |||
| + | The schedule and the home-page are closely linked. Clicking on the schedule link, or any date given in relation to a film loads the schedule straight away, regardless of which page is being reviewed. |
||
| + | |||
| + | The schedule itself has a calendar lay-out, similar to the film posters distributed around campus. They should be colour coded - so that users can see the films in their genre which interest them (recommended films appear in a distinct colour) - but it is not necessary to provide a legend. |
||
| + | |||
| + | On the right-hand side of the screen, the film on tonight continues to show (it appears if the user clicked went to the schedule through any other page). A new control, which allows the user to pick the schedule date, appears beneath the "on tonight" section. |
||
| + | |||
| + | Going into the schedule should be regardless as a zero-cost excercise - it's essential that navigational controls such as the back button work correctly. |
||
| + | |||
| + | === Scenario: Viewing the full schedule === |
||
| + | # A user is perusing the front page, and sees nothing on that he wants to see this week (shame). He's interested to know if there's anything else coming up in the next few weeks. |
||
| + | # He clicks on the schedule |
||
| + | ## The current page is instantly replaced by the schedule. Films appear appear in the grid. |
||
| + | # He notices the A-Team is on. He can either: |
||
| + | ## click on the A-Team to view some more information; or |
||
| + | ## click the back button - the schedule disappears and he's left on the home-page. |
||
| + | |||
| + | === Scenario: When's that Film on? === |
||
| + | # The mythical user has clicked on a featured film on the home-page. They view more information about it. |
||
| + | # Sufficiently enlightened - he clicks on the Next On... (we'll get to that bit) link and the schedule opens. |
||
| + | ## On the schedule, he notices that it's on the weekend that his parents come to visit. That should be easy to remember. |
||
| + | |||
| + | === Scenario: When was that film on? === |
||
| + | # Mythical user wants to know what the society was up to in 1973. |
||
| + | # He loads the web-page (bookmarked) and clicks on the schedule. |
||
| + | # The schedule for this week loads - but he's not interested in ''that'', so he scrolls down past the new film on tonight and clicks on the drop down menu. |
||
| + | ## The drop down menu shows him all the schedules available. He clicks on summer, 1973. |
||
| + | ## The calendar refreshes with the relevant dates, and displays the relevant films (text is displayed, rather than images - but that's OK). |
||
| + | |||
| + | == Film Page == |
||
| + | |||
| + | The film page contains information about a recent or upcoming film and is divided into a few main sections: |
||
| + | # Basic information (name, running length, rating, language, subtitling, date(s) on) |
||
| + | # Third-party endorsements (in association with...) |
||
| + | # A favourable review |
||
| + | # A gallery of images (if available) |
||
| + | # A trailer (if available) |
||
| + | # Technical information (aspect ratio, sound format etc) |
||
| + | |||
| + | If the information isn't available, it's not displayed (no "Trailer - oh wait, we haven't got a trailer to put in this box"). Similarly, if a review and information is not yet available, we display a "coming soon - please check back" message - possibly whimsical. |
||
| + | |||
| + | The user scenarios for this page mainly involve watching videos and looking at slideshows, and they're too boring to describe. |
||
| + | |||
| + | == Basic Society Tasks == |
||
| + | |||
| + | The existing website gets this fairly right, and the new website should do much the same. |
||
| + | |||
| + | ===Scenario: Sign up for a curry on Thursday === |
||
| + | |||
| + | # User loads WSC front page. |
||
| + | # User clicks on Society link on home page (can't actually find out because the dev server's not working) |
||
| + | # Unintrusive reminder displayed that user can do society things by logging in |
||
| + | # Log-in using full account details |
||
| + | # Unintrusive reminder changed to "Socials" / "Volunteer" |
||
| + | # Clicks on "Socials" . List of all socials displayed. |
||
| + | # Clicks on a social, (e.g. CURRY! Thursday 2nd December). |
||
| + | # Page load: "Sign up for a social" |
||
| + | ## Specifies transport requirement (needs transport [tick]) |
||
| + | ## If he has transport, types the number of people he can transport into a box. |
||
| + | ## Clicks sign up. Can then leave the site. |
||
| + | # Site sends a confirmation email some time later. |
||
| + | |||
| + | ===Scenario: Volunteer === |
||
| + | |||
| + | # Most first steps as before. |
||
| + | # Instead of clicking on "Socials", click "Volunteer". |
||
| + | # List of upcoming films displayed (title and date). Picks a film. |
||
| + | # New page: [Film Title] / Volunteer |
||
| + | ## List of positions appears, along with who filled them. |
||
| + | ## Finds an unallocated position and clicks "sign up" |
||
| + | ## Page reloads to show they're in the spot (also a "withdraw") link next to it. User can then leave. |
||
| + | # Site sends a confirmation email some time later and a reminder email some time after that. |
||
| + | |||
| + | [[Category:Website Version 3]] |
||
Latest revision as of 19:01, 30 November 2010
Yes it's dull, yes it's boring, but here's the functional specification for V3 of the WSC website. Enjoy!
[Work in progress, I'm at lunch.]
Contents
What's this Document For?
This specification considers what the user expects when the go to the finished website - what they want the website to do, and what information the website will provide. Once this specification is complete, we'll move onto the technical specification.
One thing to stress is that this specification is only a starting point. As we build the thing, we'll discover stuff that sounded good in theory but actually sucks in practice and vice versa. The important thing is that this spec, and the technical spec, are kept up-to-date as the project progresses (that's why they're on here, rather than locked up as a beautiful LaTeXy PDF in my home directory).
I would suggest that you all watch this page - get Wikithingy to send you emails or whatever it does - so that you stay up-to-date.
Overview
Promote, Discover, Recruit.
(Notice I've left management out of that - we'll come back to back-office functions later).
For the purposes of this document, we'll refer to regular cinema-goers as wales (because they bask in the sea of the interwebs catching crill - information - being emitted from the WSC website) and the people involved as activists (because they feed the wales and take an interest in their survival).
Notice the big grey box? The methodology for that is:
- Promotion: obviously we want to let people know that WSC is here (preferably by being first in a Google search when wales type "Warwick film soc"). To do this we announce ourselves, talk technical (in a cinema sense - come back to that later), and display an awesome collection of films - which brings us nicely to...
- Discovery: the second pivotal goal of this thing is to make sure that all the wales out there close their browser window having resolved to see films that they previously wouldn't have seen. This is nicely profitable and keeps the wales basking.
- Recruitment: in general, the first thing people do when they think about joining a society is tap it into Google and look at the website. This is, again quite closely typed to promotion.
So, with that in mind:
Major Features
- Awesomely simple to use.
- Critical that you don't need to install anything (e.g. no "update your Flash player").
- Works in all browsers (even IE 6) - no bugging the user to upgrade their browser.
- "Schedule" takes you to schedule, "Films" takes you to films and so-on. No terse icons if possible.
- Awesomely convenient.
- Offer news etc as RSS feeds.
- Offer schedules as calendar feeds that people can subscribe to in Google and offer to send emails to peoples Live@Edu accounts so they can get stuff on the calendar there.
- Prominently give people to option to follow on Facebook and Twitter (henceforth known as TwitFace)
- Do automated emails that let people know what's on that week.
- Make sure that people don't need to visit the website, just to know what films are on (it doesn't sound like it would be a lot of effort to just visit, but a surprising number don't.)
- Don't require registration to get access to these features.
- Let people to sign in with services they already use, e.g. FaceTwit or OAuth.
- Smooth, sophisticated, refined, polished, easy etc.
- Lots of awesome stuff to look through
- Avoid, if possible, allowing wales to go on a two-hour link-suck through Wikipedia while looking up all the films starring Christian Bale, cultural context, production etc. A twenty minute link-suck through our site is more beneficial for the society.
Think that just about does it.
Design Goals...
...and general things to keep in mind.
- Simple is better than complicated.
- Eliminate choices the user needs to make.
- No jargon or techy web stuff e.g. ("This page validates as XHTML 1.1, and has a valid CSS 2.1 Stylesheet") - they're expecting cinema nerdiness, not standards-compliant nerdiness.
- Because people aren't (generally) that good at computers, they may not realise that they have to scroll to see interesting stuff. As a guide for every page, all of the major information and elements need to fit into a rectangle about 1000 pixels wide and 730 pixels tall (because most people, if they're not on university machines, are on laptops with really short screens)
- Additionally, because a lot of people are on laptops with rubbish trackpads, they'll generally give up if they encounter something that involves a lot of very accurate clicking.
- Links and buttons need to be big - think BBC iPlayer and how big its clicking areas are.
Major Components
- A large collection of publicity material - posters, screenshots, trailers, the lot (hopefully that won't be too hard - could also link to other internet resources).
- A collection of static pages - again, pretty much sorted (although some will need to be reformatted, yay).
- A database to organize, index and categorize this stuff. And finally:
- A website, which sucks the stuff out of the database and serves it up.
- Also: a sub-website (possibly integrated) which makes updating the database possible OR some kind of desktop app.
Licenses and Legal Stuff
Migration of users and things shouldn't require any changes to privacy policy, any modified GPL code (any version) may need to be released somewhere.
Think that's it, onto the...
User Experience
If the user gets to the website, it's safe to assume that they already know of WSC's existence. For the sake of argument, we're going to think about three different scenarios of user (sorry - wale):
- The casual ones who want to see what's on this week.
- The anticipatory ones who can't wait to see Casablanca.
- The distracted ones who're supposed to be working on an essay due tomorrow but somehow manage to find the time to go on a link-suck regarding Christian Bale.
- People who need to do basic society tasks - respond to socials, that kind of thing.
With that in mind, there are a few core things that the website needs to get right:
- Front page (made a good start on this). Basically, it should optimized so users can have a look at the pretty slideshow and see what's on next week, maybe look at the review and then leave.
- Film pages containing reviews, list of cast and crew, trailers posters and screenshots, when (if ever) it was on in the past and all the technical info like length, aspect ratio, sound compression ratio etc and also some meta-information (e.g. "If you like this film...")
- People pages - e.g. Christian Bale, give a list of films he's been in, say when he's next on, the director's he's worked with, the other actors he's worked with. Basically, everything WSC has on him (and also offer links to other sites for those who really want to go on a link-suck.)
- A collection of static pages - again, pretty much sorted (although some will need to be reformatted, yay).
- The society retains ticketing information for all its members - so it might be cool for a logged in user to get additional stuff, such as "films I've seen" and "films I might want to see", offers to buy merchandise and, obviously and all the other perks (such as forum membership).
Front Page
The front page is the first thing that the user sees, and so has to be relatively impressive. It must confirm the society's purpose - the first thing that any prospective user should see is films.
At the top of the page (beneath the header but not beneath "On Tonight" as I've done in the mockup - this needs fixing) there's a bar that stretches all the way across the page. This box will be centre-aligned, contain recognisable icons depicting the various social networks WSC is on, and contain a link that says something to the effect of "get films in your inbox". This is one of the core-tasks of the home-page and must be prominent.
The films should be presented in some kind of infinitely looping carousel, just like Soton films. Clicking on the previews or on the main item will take the user to that film's page. I reckon that Soton's site however, wastes a lot of space with a unnecessary eye-candy, and we must do better for reasons I'll outline in the conclusion to this section.
Underneath the preview, we would have society news and events. I recommend arranging them in a left-to-right grid of randomly colored cells, the most recent item on the top left, the last item on the bottom right, and prominently dated and sized according to importance. Each news item is presented as a short summary (no more than 15-25 words, preferably even less) and a "read more >" link at the bottom. In practice, clicking on the box will take them to the news item.
Beneath that, we have the same stuff as we do on every single page. Copyright, disclaimers, standards compliance (in a really small font) and so-on.
The front-page is really nothing, all it is is a launchpad for other pages. In the preview, done in Inkscape, the homepage draws together several key elements from other areas of the site - there are forum contributions, society news, the ability to follow on FaceTwit, get the schedule in the Live@Edu calendar etc.
Let's consider some basic usage scenarios.
Usage Scenario: What's on Tonight?
A random person decides to go onto the website to see what films are on. To do this, they
- Type "Warwick Cinema" into Google. Pick the first result.
- Warwick Student Cinema page loads.
- Beneath the navigation bar, there's a box labelled "On Tonight / On Tomorrow night" with the film name and film time(s).
- The user should not need to scroll to see the film name (issue with mockup that I've just thought of).
- From there the user can:
- Decide that they're sufficiently enlightened and leave OR
- Click on a link next to the film name e.g. ("review, trailer and more >>") that entices them to spend a little more time on the site
- It should be really obvious that clicking the film name or poster reveals more. A typical way to do this is to change the colour of the box or underline any text to show that the content reacts to the mouse being there.
Usage Scenario: What's on Next Week?
A random person decides, again, to go onto the website and see what films are on on Thursday (maybe they're taking their significant other to it to try and seem knowledgeable about world cinema - evolution). They go on the site on their laptop.
- Again, types something like "Warwick Film Soc" into Google and picks the first link.
- The site loads. Beneath a title like "Coming Soon" and the sliding carousel there's a mini-schedule for the coming week. It has the name of each film and the times that they show.
- Again, he can decide to leave the site, or click on the film in the mini-schedule to see a synopsis and (favourable) review.
Usage Scenario: Keep me Informed
Someone's discovered Warwick Student Cinema, they saw Momento and just loved it: "That Guy Pearce, he's so hot!" they say (but I digress). They're interested in learning a bit more about the society.
- Load the site (again, Google).
- The site loads.
- They notice the brightly coloured bar at the top of the page, beneath the site navigation but above any of the "what's on" stuff.
- If they click on the Facebook icon, they get taken to the WSC Facebook page, so they can "Like" it and join it or however it's been set up.
- if they click on the Twitter icon, they get taken to the WSC Twitter page where they can follow.
- If they click on the "get films in your inbox" link, they get taken to a new page. [Outlined in a sec].
- On this page, they enter their email address, click a descriptive button which the site processes and thanks them for signing up.
- After a few moments they get and email in their inbox.
- If they're on a Live@Edu account, they'll also get an attachment which, when clicked on, will add Warwick Film Society to their Live@Edu calendar.
- Even if they're not, they'll receive this week's email with an additional "Thanks for subscribing" box at the top.
Usage Scenario: Read the news
A fledging society member missed the exec meeting and wants to see the minutes. Loading the society web-page, they scroll down to see the news section. The most recent item is "Exec Meeting", with the summary "15/11/10" and text saying "read more". Clicking on the news item, they get taken to the article page.
Summary of the Home Page
In conclusion
- Usage scenarios helped me to realize that the mock up I did was flawed (consequence of thinking about your users is you may figure out your plans were wrong.)
- As most people - if they're not visiting on a university machine - are visiting on their laptops (which often have shorter screens than comparable desktops), we need to make sure that all the important tasks for that one page are crammed into the visible area of their screen - because you have no guarantee that people will realise there's stuff available if they have to scroll. As a result, pages must be designed for a rectangle about 1000 pixels wide by about 730 pixels tall [this bit's so important, I've added it to the bear in mind section.]
The Schedule
The schedule and the home-page are closely linked. Clicking on the schedule link, or any date given in relation to a film loads the schedule straight away, regardless of which page is being reviewed.
The schedule itself has a calendar lay-out, similar to the film posters distributed around campus. They should be colour coded - so that users can see the films in their genre which interest them (recommended films appear in a distinct colour) - but it is not necessary to provide a legend.
On the right-hand side of the screen, the film on tonight continues to show (it appears if the user clicked went to the schedule through any other page). A new control, which allows the user to pick the schedule date, appears beneath the "on tonight" section.
Going into the schedule should be regardless as a zero-cost excercise - it's essential that navigational controls such as the back button work correctly.
Scenario: Viewing the full schedule
- A user is perusing the front page, and sees nothing on that he wants to see this week (shame). He's interested to know if there's anything else coming up in the next few weeks.
- He clicks on the schedule
- The current page is instantly replaced by the schedule. Films appear appear in the grid.
- He notices the A-Team is on. He can either:
- click on the A-Team to view some more information; or
- click the back button - the schedule disappears and he's left on the home-page.
Scenario: When's that Film on?
- The mythical user has clicked on a featured film on the home-page. They view more information about it.
- Sufficiently enlightened - he clicks on the Next On... (we'll get to that bit) link and the schedule opens.
- On the schedule, he notices that it's on the weekend that his parents come to visit. That should be easy to remember.
Scenario: When was that film on?
- Mythical user wants to know what the society was up to in 1973.
- He loads the web-page (bookmarked) and clicks on the schedule.
- The schedule for this week loads - but he's not interested in that, so he scrolls down past the new film on tonight and clicks on the drop down menu.
- The drop down menu shows him all the schedules available. He clicks on summer, 1973.
- The calendar refreshes with the relevant dates, and displays the relevant films (text is displayed, rather than images - but that's OK).
Film Page
The film page contains information about a recent or upcoming film and is divided into a few main sections:
- Basic information (name, running length, rating, language, subtitling, date(s) on)
- Third-party endorsements (in association with...)
- A favourable review
- A gallery of images (if available)
- A trailer (if available)
- Technical information (aspect ratio, sound format etc)
If the information isn't available, it's not displayed (no "Trailer - oh wait, we haven't got a trailer to put in this box"). Similarly, if a review and information is not yet available, we display a "coming soon - please check back" message - possibly whimsical.
The user scenarios for this page mainly involve watching videos and looking at slideshows, and they're too boring to describe.
Basic Society Tasks
The existing website gets this fairly right, and the new website should do much the same.
Scenario: Sign up for a curry on Thursday
- User loads WSC front page.
- User clicks on Society link on home page (can't actually find out because the dev server's not working)
- Unintrusive reminder displayed that user can do society things by logging in
- Log-in using full account details
- Unintrusive reminder changed to "Socials" / "Volunteer"
- Clicks on "Socials" . List of all socials displayed.
- Clicks on a social, (e.g. CURRY! Thursday 2nd December).
- Page load: "Sign up for a social"
- Specifies transport requirement (needs transport [tick])
- If he has transport, types the number of people he can transport into a box.
- Clicks sign up. Can then leave the site.
- Site sends a confirmation email some time later.
Scenario: Volunteer
- Most first steps as before.
- Instead of clicking on "Socials", click "Volunteer".
- List of upcoming films displayed (title and date). Picks a film.
- New page: [Film Title] / Volunteer
- List of positions appears, along with who filled them.
- Finds an unallocated position and clicks "sign up"
- Page reloads to show they're in the spot (also a "withdraw") link next to it. User can then leave.
- Site sends a confirmation email some time later and a reminder email some time after that.